

- #Everweb eidgrt not eorking for mac
- #Everweb eidgrt not eorking upgrade
- #Everweb eidgrt not eorking code
$('html, body').animate( /* change the font size, font family & font color */Īgain, the code will still work with the comments in place but it is better to take the time to remove them if you are not using an optimizer. I shall simply have to wait till Microsoft create a bug fix to sort this out.

Sadly, what you suggested didn't work and yes I followed your instructions to the 'T' as they say. NOTE: These are third party widgets and are not. Thank you so much for taking the time to respond to my query.
#Everweb eidgrt not eorking for mac
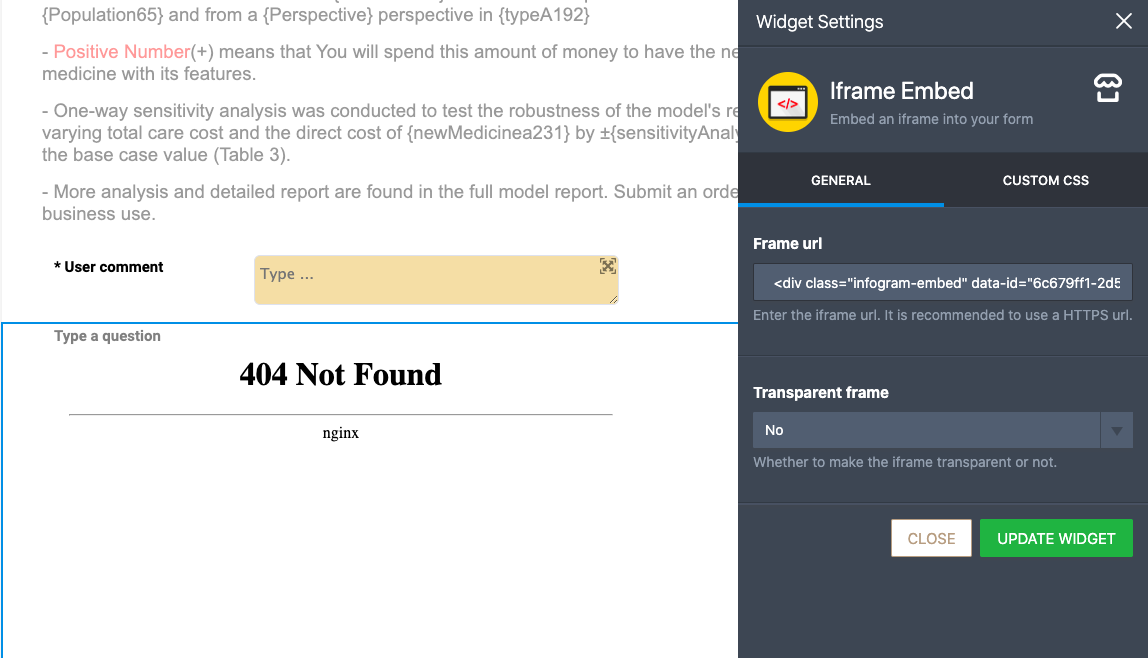
This includes meta data, external and internal CSS and some javascript. These widgets are for use with the EverWeb Web Design software for Mac V2.8 and up. Make sure you have entered a proper email address in the contact form widget With the contact form selected select the 'Widget Options' tab (last tab) in the Inspector and make sure your email is entered properly in the email field. The head code box is used for any code or scripts that are required to be loaded before the viewable content. There are more than 10 alternatives to EverWeb for Mac, Windows, iPhone and iPad. NOTE: Although include in the examples below, under HTML5 the opening style and script tags do not required the type attribute. Links to an external stylesheet must have the rel attribute … Javascript must be enclosed in opening and closing script tags. Now open a website from the Projects window and click the Widgets tab where the new widget will be in the list. Double click any widget icon and the window shown in the screenshot will appear. NOTE: It is important to use a suitable widget for inserting items which are responsive and/or use jQuery.ĬSS must be enclosed in opening and closing style tags. The widgets can be installed with the EverWeb application open but the main window should be closed. The code for objects that will appear in the page content is inserted by pasting it into an HTML Snippet. Head and footer code is inserted into the individual pages by using the head and footer code boxes at the bottom of the Page inspector. Head and footer code can be inserted into every page of the site by using the head and footer code boxes in the Site Publishing Settings page. It's really important to understand which types of code go where and the effect that their position and content will have on the existing code. NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own.EverWeb provides various ways to insert code into the correct place in the HTML doc. Now that this goes at lightening speed I am happy as it only takes a few seconds to preview custom code. Then from the ‘Accordion Sections’ list, press the Add button. In EverWeb 3.7 or later you can double click the widget you have added to your page and EverWeb will automatically take you to the Widget Settings tab. I found this very frustrating when publishing to a local folder or using Preview in previous versions due to the time taken to publish changes. Simply select the widget you have added to your page and go to the Inspector->Widget Settings.

Flash files, for example, will not work locally due to the security settings and some java script won't function until uploaded to the server.

Audio widgets available for Everweb (one basic and another.
#Everweb eidgrt not eorking upgrade
When using custom code in general it should be viewed and tested in the browser and, in some cases, when published to the server. Do not buy or upgrade the app, if you are a musician, podcaster, or audio content creator. The snippet will only display static content when viewed on the design canvas. You cannot remove EverWeb’s default widgets but you can add, delete and categorize any third party widgets. There is a search icon in the toolbar at the bottom of the main image on this page. Look for the spyglass icon on the main and widget pack pages. Search Widgets can be found by entering keywords into the custom search field. The ‘All’ category displays all of the widgets that have been installed on your computer. Clicking the widget's icon will open the relevant demo page. This has been the case since day one and was much improved by the addition of the Preview button. The Widget Category List contains two predefined categories that cannot be deleted and any categories you have created yourself.


 0 kommentar(er)
0 kommentar(er)
